If you have been a follower for any amount of time, you have probably noticed I have updated a few things on my blog. I kept my logos and headers the same, but I added several new widgets and a new navabar (which still needs info. added #sorrynotsorry #teacherisonsummerbreak). I also switched from using the free blogspot.com to a custom domain name (read this great blog post on why you should dot.com). I know many people have switched over to WordPress, but I just couldn’t make the switch. I am not unhappy with blogger and it is very easy for me navigate. So for now I am sticking to the mantra, if it is not broke then don’t fix it! Which leads me to why I am writing this post. When I made the switch from teachingtidbits.blogspot.com to www.teachingtidbitsandmorewithjamie.com, most of my stuff redirected as it should. The two social medias that were giving me heck were FB and Pinterest. Well, I sorted the FB issue out relatively quickly, but Pinterest had me about ready to pull my hair out! I could not figure out why my Rich Pins were not showing up.
When you switch to a custom domain name you will have to go in and reverify your business Pinterest account under the new name. Then, you have to resubmit your rich pin code to make sure that it is validated under the new domain name. Now, if you have made it this far and are wondering what in the world are Rich Pins and do I need them? The answer is yes, especially if you do any type of pinning to help promote your blog, TpT store, or any of your own personal brand. I am not an expert on explaining Rich Pins or how to install them on your blogs HTML, but over at I Teach. What is Your Super Power? Megan has all the explanations and help you will need for a further understanding of Rich Pins.
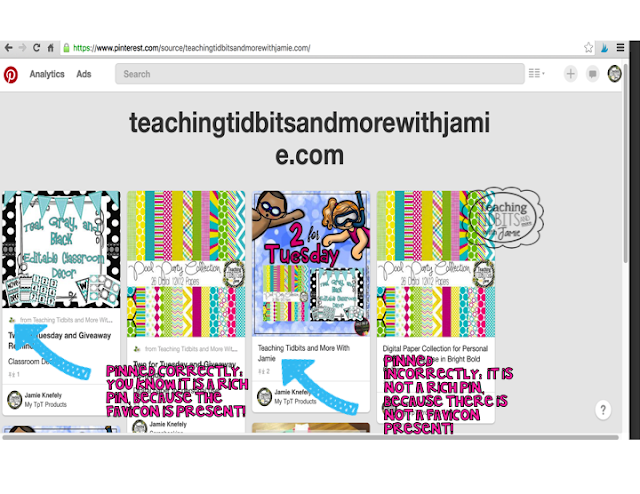
My tip for you is to make sure you are pinning correctly, so your Rich Pins show up. So, back to my story …. when I made the switch to the custom domain name I noticed my pins were showing up, but not as a Rich Pin. I kept racking my brain!!! I couldn’t figure it out. My blog designer and I both checked the HTML codes (yep, they were correct), the domain name had been verified, and the Rich Pin/favicon had been validated. So, what was my issue??? After sending in a request to Pinterest, this is what Darci (AKA: best Pinterest helper ever) informed me (I am almost embarrassed to tell you, but I figured if I didn’t know this and I have been blogging and pinning for a while, then there is probably someone else who doesn’t know either): When you pin from your website/blog make sure that you are pinning under the BLOG POST TITLE URL!!!! This means you do not want to pin from your blog home page URL address! So for example, I would NOT want to pin a picture under the URL www.teachingtidbitsandmorewithjamie.com. I would click on the blog post title and pin under that URL. Here is an example of what that URL would look like from my own previous blog post: (http://www.teachingtidbitsandmorewithjamie.com/2016/06/two-for-tuesday-and-giveaway-reminder.html). Notice how my address and blog post title all show up in the URL. Make sure you click on the blog post title and get the entire extension in the URL. Once the blog post is in the URL, then you are good to go and free to start pinning away from your own website/blog! If your Rich Pins have been installed correctly and you follow this tip then all things you pin from your website/blog should show up on Pinterest as Rich Pins.